I. Introduction
Opening Statement:
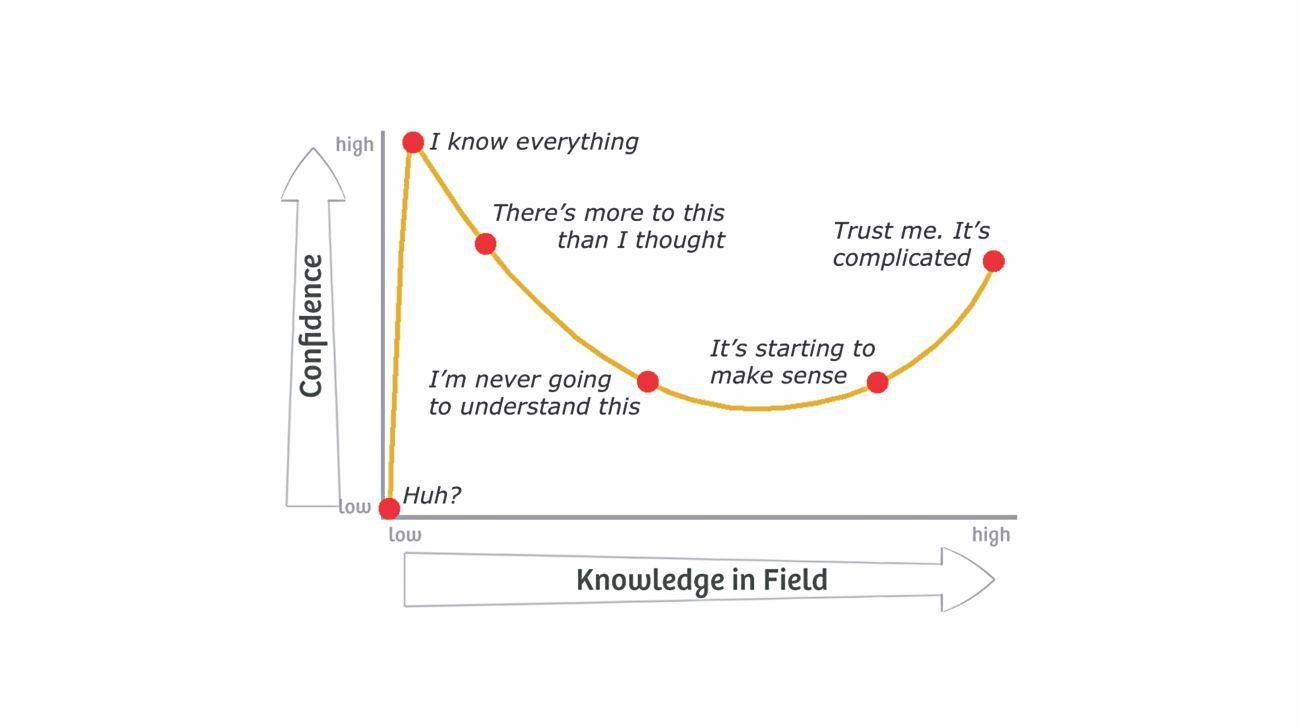
The Dunning-Kruger Effect is a cognitive bias where people with limited knowledge overestimate their abilities in a particular field. This phenomenon is particularly prevalent in web development, where learning starts with simple tools like HTML but soon becomes overwhelming as more complex technologies such as CSS and JavaScript are introduced.
Thesis:
In web development, beginners experience the Dunning-Kruger effect as they initially overestimate their abilities with HTML, only to become overwhelmed by the complexities of CSS and ultimately face the depth of JavaScript.
Roadmap:
In this article, we’ll explore how each of these technologies (HTML, CSS, and JavaScript) contributes to this illusion and the subsequent realization of the steep learning curve involved in programming. We’ll also provide strategies to help overcome these challenges and cope with the frustrations many new coders face along the way.
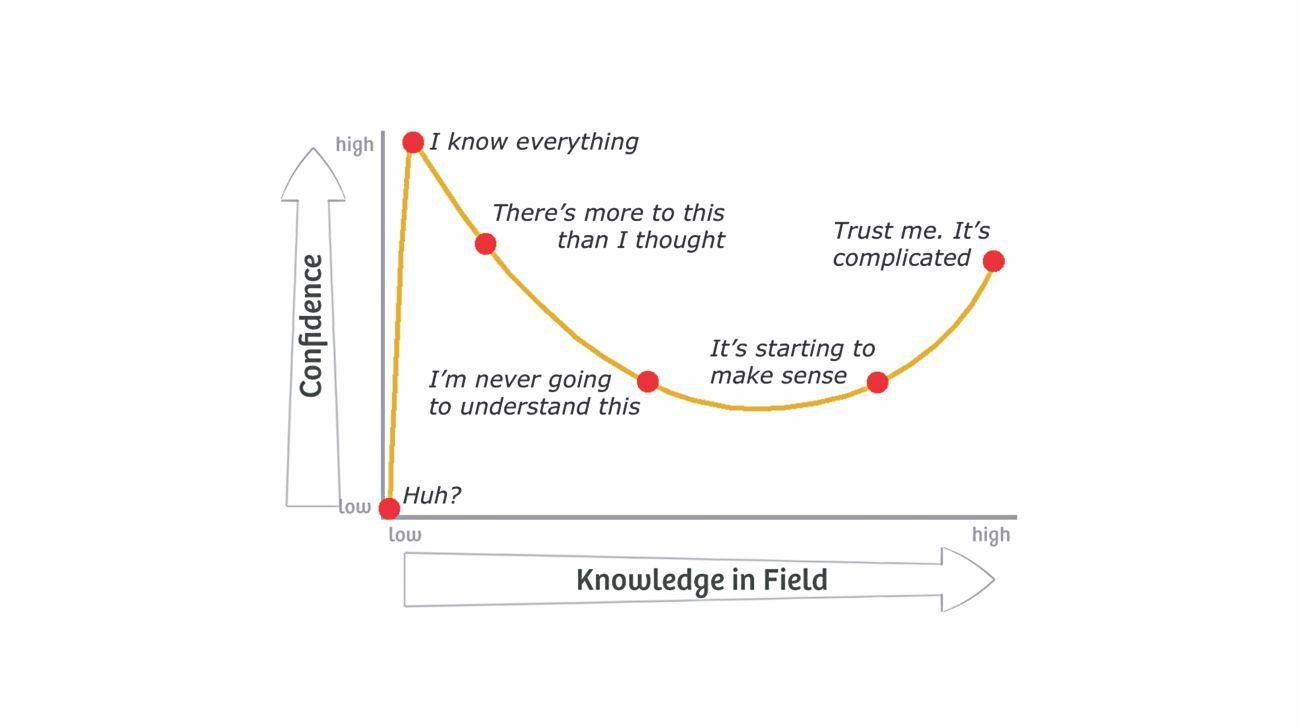
II. Overview of the Dunning-Kruger Effect
Explanation of the Effect
The Dunning-Kruger Effect is a psychological principle that states individuals with low ability at a task tend to overestimate their knowledge or skill. This bias is particularly evident when learning new skills like web development, where the initial ease of learning HTML leads to overconfidence.

Connection to Coding
Coding often lures beginners into a false sense of confidence. After learning basic HTML, it’s easy to think you’re ready to build complex websites, but as you dive deeper into CSS and JavaScript, the complexity of these fields reveals itself.
When I first learned HTML, I actually thought to myself "I remember learning a little about this over the years". this seems easy! After a few weeks I really started to believe the stories of people learning to code in 3 months and landing a job at a FANG. I thought I could build any website. But when I tried to align elements with CSS, I spent hours on something that seemed so simple. That’s when I realized how much I still had to learn.
III. Stage 1: HTML – The Illusion of Simplicity
The Beginner’s High
HTML is often the first step into web development. It involves creating the basic structure of websites, and many beginners feel a surge of confidence after mastering simple tags like:
<h1>for headings<p>for paragraphs<img>for images<a>for links
At this point, it's easy to think you’ve got web development all figured out.
Illusion of Mastery
However, HTML is just the tip of the iceberg. While it provides the framework for web pages, it doesn’t account for the complex, interactive elements that make modern websites functional and engaging.

IV. Stage 2: CSS – Cracks in the Confidence
Introduction to CSS Complexity
CSS seems like a logical next step after mastering HTML. Initially, concepts like selectors, classes, and IDs appear manageable, and beginners may think it’s just about adding colors and fonts. However, as you dig deeper, you encounter challenges like:
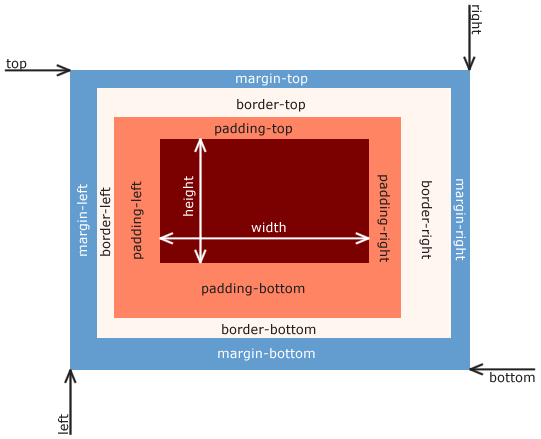
- The box model (padding, margins, borders)
- Floats and positioning elements
- Creating responsive designs

The Creeping Doubt
This is when your confidence begins to waver. Aligning elements properly or making a layout responsive becomes an unexpected challenge. The realization that CSS is not just about styling but mastering layouts hits hard.
I spent a whole day trying to understand the terminology in Flex-Box and centering a div. That’s when I realized CSS was way more complex than I first imagined.
V. Stage 3: JavaScript – The Reality Check
The Leap to Real Programming
Then comes JavaScript, the first real “programming language” many developers encounter. Unlike HTML and CSS, which are primarily about structure and design, JavaScript introduces logic and interactivity. Concepts like:
- Variables
- Functions
- Loops
- Conditional statements
- DOM manipulation
...are completely new to beginners and require a different kind of thinking.

The Crash of Confidence
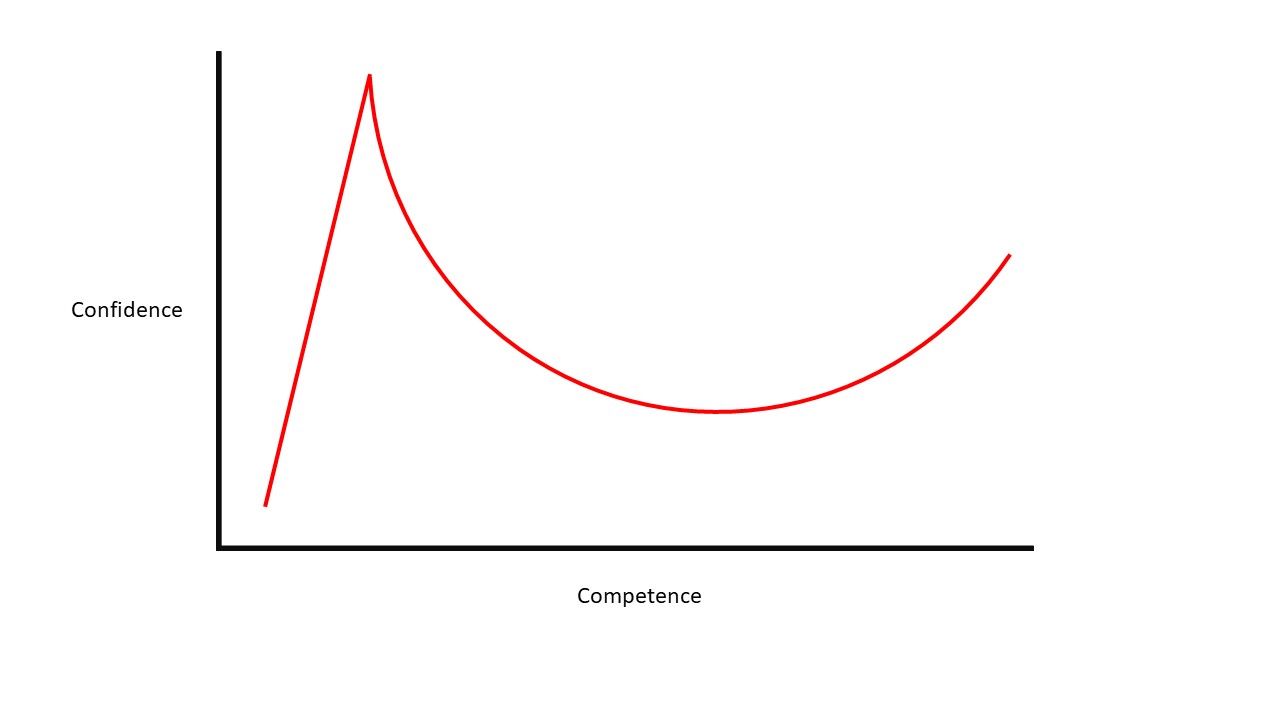
This is where the Dunning-Kruger curve hits hard. After feeling overconfident with HTML and CSS, JavaScript can feel like a major hurdle. Just when beginners feel they’ve finally got the hang of things, they are introduced to more advanced topics like:
- Asynchronous programming
- API calls
- Frameworks like React or Angular
Each new concept can feel overwhelming, but this is part of the journey.

VI. Navigating Through the Learning Curve
Dealing with Impostor Syndrome
After struggling with JavaScript, many new developers experience impostor syndrome—the feeling that they aren’t “real” developers and will never master coding. This is a common feeling that even experienced coders face during their learning journey.
I often felt like an impostor when JavaScript wouldn’t behave the way I expected. But then I realized even experienced developers run into problems—it’s part of the process."
Coping Strategies:
Join coding communities for support (e.g., Stack Overflow, freeCodeCamp).
- Seek out mentorship or participate in coding bootcamps.
- Break complex topics into manageable parts to prevent feeling overwhelmed.
Perseverance and Gradual Competence
With time and persistence, beginners gradually develop a deeper understanding of JavaScript and other languages, moving along the Dunning-Kruger curve towards a more realistic assessment of their skills. Mastery comes from continual learning and practice.

VII. Conclusion
Summarizing the Journey
Web development, especially the progression from HTML to CSS to JavaScript, is particularly susceptible to the Dunning-Kruger effect. Beginners start with overconfidence but soon realize that true mastery is far more complex than they first imagined. However, even seasoned developers face challenges when learning new languages or frameworks.
Final Thoughts
The journey of learning web development is one of continuous growth and self-assessment. The Dunning-Kruger Effect is not something to fear—it’s a motivator to keep pushing forward and improving. With time, practice, and patience, your skills will catch up to your aspirations.
Don’t Stop Now!
Don’t be disheartened by the challenges of learning to code. Feeling overwhelmed is part of the process, but with persistence and continual practice, you’ll improve.
Ready to conquer web development? Join thousands of coders who are mastering HTML, CSS, and JavaScript! Sign up for our newsletter to get exclusive tutorials, coding challenges, and community support directly in your inbox.

Join Our Dev Community
Be the first to get exclusive updates, insights, and tech tips from our vibrant community. Join us to stay ahead in the tech world!
